-
킨자 파이낸스 에어드랍 KINZA Finance 스테이킹 하는 방법
코인정보/바이낸스 2024. 4. 12. 20:02▣킨자 파이낸스 에어드랍

요즘같이 Coin 유동성이 풍부할때는 매매를 통한 수익도 좋지만,
안전한 스테이킹, 런치풀, 런치패드, 에어드랍 작업을 통해 시드를 불리는 것도 방법이다.
자산만 충분히 있다면,
이것은 돈 넣고 돈 먹기 게임이라는 것을
금방 알게 될 것!
오늘 알아볼 내용은 바이낸스 랩스가 투자한 킨자 파이낸스 에어드랍 하는 방법이다.

킨자 홈페이지
■ 킨자가 뭐에요?- Kinza Finance는 차대세 온체인 머니마켓, 즉 분산형 대출 프로토콜이다. DeFi 대출이라고 보면 된다.
- 우리는 이곳에 USDT등 유동성을 제공하고, 이에대한 보상을 받는 것이다.
■ 에어드랍 일정은 언제?
- 아직 정확한 일정이 확정되지 않았다.
- 작년말, 올 초만 해도 24년 4월에 에어드랍을 해준다고 했는데 미뤄졌다.
- 일각에서 기대하기론 2분기 중에 에어드랍을 해줄 것으로 보고 있다.
■ 킨자 에어드랍 방법
① 사이트 접속 후 지갑연결 하기
아래 사이트 접속 후 Connect Wallet를 클릭하여 사용할 지갑을 연결한다.
Kinza Finance
app.kinza.finance


사이트 지갑연결 ② 자산입금하기
BNB체인 (Binance Smart Chain Mainnet) 으로 설정한다. 소량의 BNB와 예치할 자산을 송금한다. 안전자산인 USDC, USDT, FDUSD로 하는 것을 권장한다. FDUSD는 바이낸스에서 매수할 수 있다.

내 메타마스크 지갑 ③ 자산 선택하기
Market 으로 진입 후 아래로 내려가면 예치할 자산 목록이 보인다. 여기서 원하는 자산을 선택한다.

마켓 목록 ④ 유동성 공급하기
우측에 Supply를 클릭하여 원하는 수량만큼 입력한 뒤 Supply 를 클릭한다. 수수료는 0.01bnb가 들었다. 공급 후 자산을 빼고 싶다면 그 아래에 Withdraw로 출금할 수 있다. 나는 약 2천달러를 공급해보았다.

Supply 하는 화면 ⑤ 내 정보 확인하기
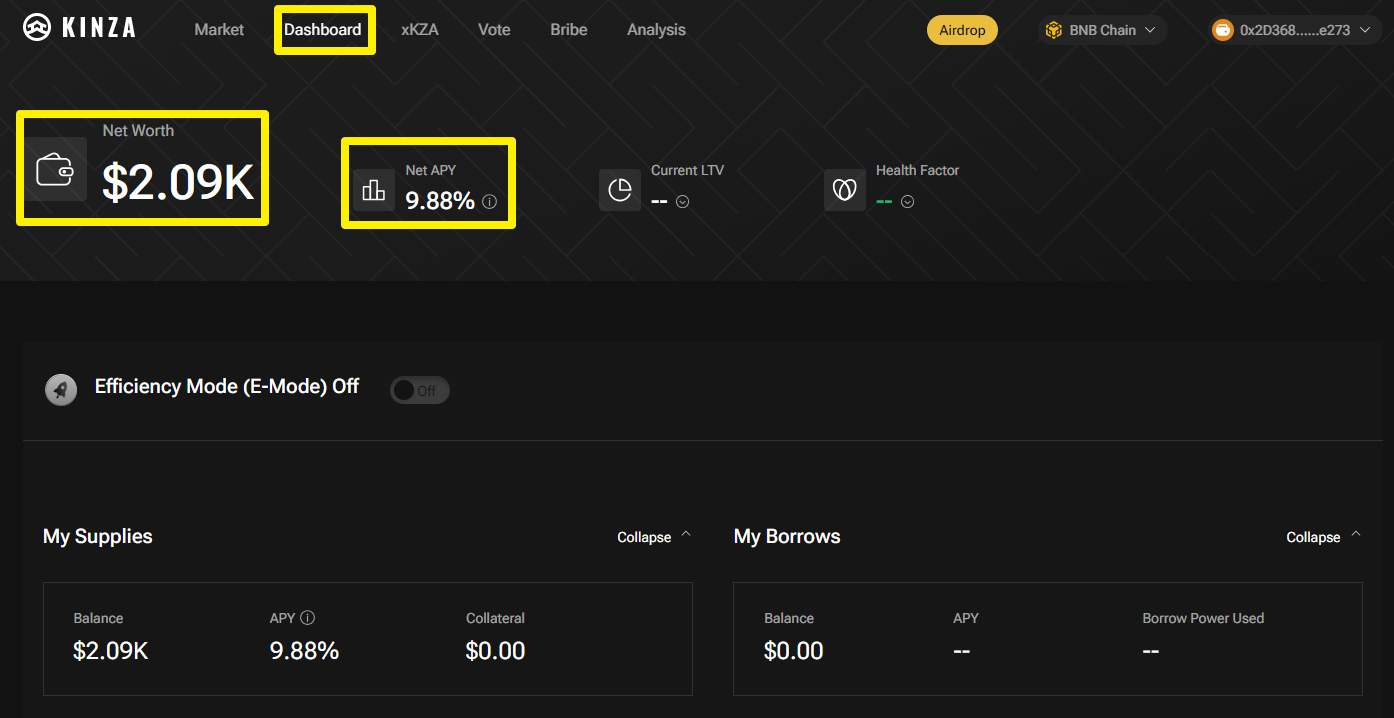
대시보드로 들어가면 내가 공급한 자산의 현황 등을 종합적으로 볼 수 있다.

대시보드 ⑥ 킨자 에어드랍 정보 확인하기
구체적인 일정이 나오면 여기서 에어드랍을 하게 될 것이다. 예치한 자금 대비 포인트가 미국시간 기준으로 00:00에 업데이트 되니 매일 확인이 가능하다. 나중에 에어드랍 확정되면 여기서 수령할 것으로 예상한다.

Airdrop 화면 ⑦ Referrer 바운딩 하기
Airdrop페이지 아래로 내리면 Bound Refferrer가 있는데 여기에 7PZQB7이 잘 바운딩 되어있는지 확인한다. 되어 있지 않다면 입력 하여 완료 한다. 그럼 에어드랍 받을때 10%를 추가로 받을 수 있다.

바운딩 
잘 입력해서 10% 더 받자
많은 에어드랍 작업이 있지만 스캠, 러그풀 안당하여면 바이낸스 같은 거대 투자자(VC)가 있는 곳이 안전하다. 그리고 많은 에어드랍 작업 중 이렇게 자금을 예치하는 것이 수익률이 월등히 좋다고 생각한다. 무료로 하는 것은 그만큼의 대가만 주어지기 때문이다. 물론 예외는 있을 수 있지만 말이다.
여튼 이렇게 킨자 파이낸스 에어드랍 작업 하는 방법을 알아보았다. 웹에 개인지갑 설치 후 자산을 보낸 뒤 예치하는 간단한 프로세스이기 때문에 Coin 전송 등에 대한 이해가 있는 분이라면 금방 할 수 있을 것이다.
끝!
'코인정보 > 바이낸스' 카테고리의 다른 글
바운스빗 에어드랍 BounceBit 초대 받으려면 클릭 (1) 2024.04.16 바이낸스 런치풀 하는 방법 초보자도 간단하게 (0) 2024.04.13 바이낸스 가입방법 초보자도 5분만에 간단함 (2) 2024.04.11 바이낸스 묻은 킬로엑스 코인 에어드랍 작업 하는 방법 (0) 2024.04.01 비트코인 시작하는법 : 세계 1위 거래소 바이낸스 (0) 2024.03.27